一些 Hexo 的疑難雜症
字體好醜!怎麼換?
身為一個襯線體控,還是比較想換上思源宋體,該怎麼做?此處以主題 Butterfly 為例。
打開 theme/butterfly 裡的 _config.yml,修改:
1 | # Inject |
你會問,啊不就好在主題本身有提供這樣的修改入口?倒也不是,其實 Hexo 在某個版本之後有了注入器(Injector)的腳本功能,也可以達到相同的效果。
總之,此時要渲染的 HTML 頁面就有字體可以引用了,於是我們可以在同一個 _config.yml 中修改:
1 | # Global font settings |
然後就成功咯。
主題色沒有提供修改入口,怎麼辦?
在 themes/butterlfy/source/css/var.styl 中:
1 | // color |
把這些色彩定義改掉,就可以了。
雖然知道這不是個優秀的處理方法,但我也不知道怎辦(?),如果你有頭緒,歡迎留言給點建議。
圖片的引用方式跟 Markdown 不一樣,怎麼辦?
你會說,我就是因為平常用 Markdown 來寫文章才投入 Hexo 的懷抱的啊!為什麼圖片引用的規則不一樣啦?
好問題,莫名其妙。
這個問題只好從平常寫 Markdown 的 App 端的設定,加上 Hexo 的外掛插件 hexo-asset-image 來搞定。
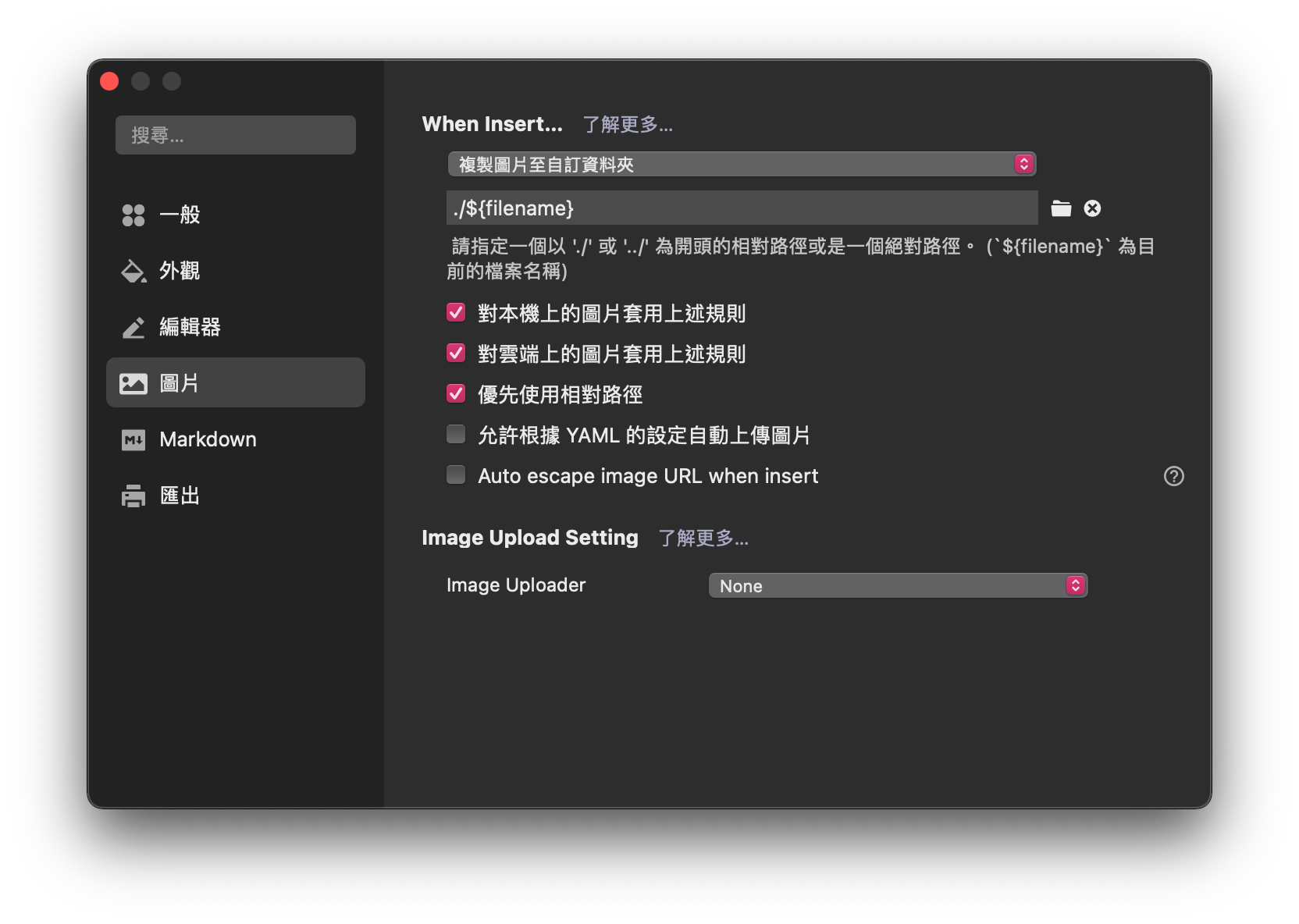
此處以 Typora 作為例子,設定如下:

再到部落格根目錄裡的 _config.yml 修改:
1 | post_asset_folder: true |
接著安裝外掛:
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
然後就能兼具 Typora 無腦貼圖與 Hexo 無腦渲染了!
其作用原理就是,讀取文章的「永久連結」,接著使用這個「永久連結」作為上級資料夾,並將圖片放進去引用:
1 | 一些Hexo的疑難雜症 |
可知,這樣設定下來,渲染的規則就可以跟 typora 的設定相符了。
此時需要注意:
- 永久連結的格式要小心。
- 永久連結直接設定為文件名稱(
permalink: /:name/) - 如果用了如
abbrlink或是自定義 url 的話,這招可能行不通
- 永久連結直接設定為文件名稱(
- 如果圖片地址中存在空格(因為轉碼的關係,空格會變成
%20),地址會壞掉。- 而為了讓「文章標題的中英文之間存在空格」,但「圖片地址沒有空格」,此時就只好在撰寫時自己留心手動一下,讓文件名稱為無空格的
一些Hexo的疑難雜症.md,而裡面的title: 一些 Hexo 的疑難雜症.md則加上空格。
- 而為了讓「文章標題的中英文之間存在空格」,但「圖片地址沒有空格」,此時就只好在撰寫時自己留心手動一下,讓文件名稱為無空格的
Tags 頁面跟 Categories 頁面怎麼都不存在?
雖然主題都會提供相關入口,但其實這些都算是 Hexo 裡面的 Pages,我們必須自己手動添加才是。
故上述這些都得:
1 | hexo new page tags |
從而產生 /source/tags/index.md 與 /source/categories/index.md ,頁面才會存在。
接著我們要在 index.md 裡改一下 front-matter,讓 hexo 知道這個 index 是個特殊 pages:
1 |
|
然後就好了。
怎麼置頂文章?
這就有趣了,Hexo 某個版本之後支援了 top 這個 front-matter 屬性,但是…… 設定之後,文章置頂了卻又沒置頂。
蛤?
就是文章列表上它會被標註成「置頂」,但實際上沒有物理上被「置頂」。我暈。
好在,一個好的開源項目就是會有社群的力量站出來解決一些鳥事。我們可以安裝 hexo-generator-index-pin-top 來處理這事兒,操作如下:
1 | npm uninstall hexo-generator-index --save |
然後就可以正常置頂了。
其中 top 後面的數值,可以控制置頂文章的順序,數值越大越靠前。
後話
其實 Hexo 已經官方支援 sticky 這個置頂方式了。只需要在文章 front-matter 中加入 sticky: 1 就可以置頂,而後面的數字越大,其越靠前。
怎麼自定義(不渲染)頁面?
官方文檔的做法
直接在根目錄裡的 source 中,創建資料夾,然後把你自己的 css, js, img 啥的通通丟進去。
唯二需要更動的部分為:
-
html 檔案名稱必須為
index.html -
該
index.html的開頭需加上:1
2
3---
layout: false
---
然後以該資料夾名稱為名的子頁面就以自定義的形象被創建了。
而這裡比較需要注意的是,其名稱是大小寫敏感的。
不對啊!
然而重點是:按照官方做法,說是不渲染,但是有很多頭文件會莫名其妙「被消失」,導致一些不可預測的格式或圖片失效。
後來發現了一招:
- 跟上面邏輯類似,但
layout: false不用加 - 放的位置改到:
themes/xxx/source
然後一切就正常了,然而這也意味著更換主題就要手動搬遷一次。
還是不對啊!
引用的 JS 文件不生效啊!
沒錯,於是我們只好「不引用」 JS 文件,把程式碼通通複製貼進 HTML 的 <script> 裡面。
嗯,這些就是使用 Hexo 的美麗與哀愁吧……
