替 Hexo 網頁埋設 Google Analytics 4
Google Analytics 4
- Google Analytics(簡稱 GA)宣佈他們在 2023 七月後就要淘汰掉傳統的 GA 資源,全面改用新的 Google Analytics 4(簡稱 GA4)了。
- 那麼本來就有設定 GA 的網頁,還要重新設定一次嗎?是的沒錯,要埋入不同的 code 進去,所以要重新弄。(偉哉)
在 GA4 新增資源
-
填入欲埋設的網頁網址,並設定「串流名稱」:

- 其中「串流名稱」可隨意填寫,讓自己知道這份 GA4 是在分析哪個網頁即可
-
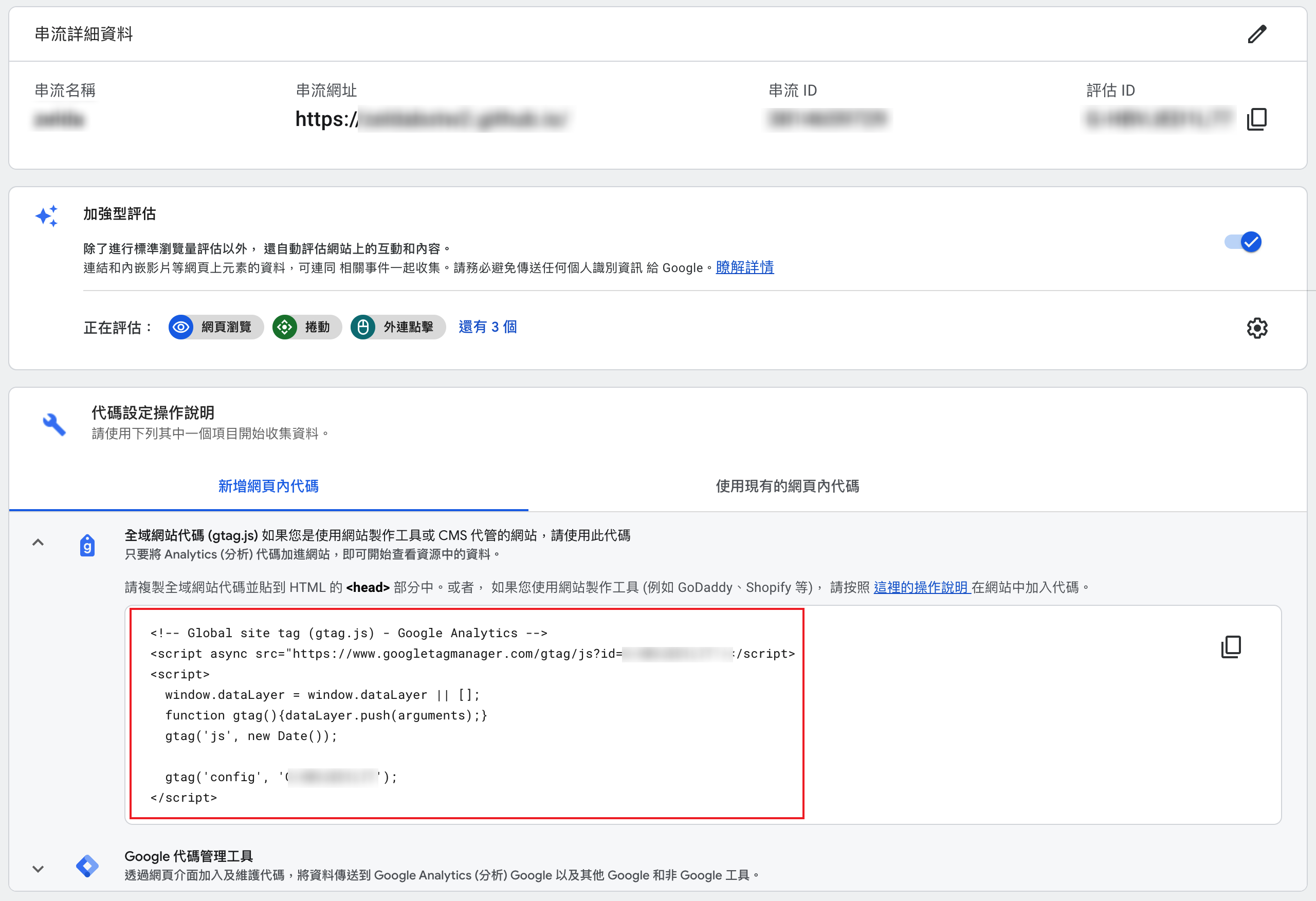
新增之後,google 會提供許多設定方式,而我們選擇「全域網站代碼 (gtag.js) 」:

- 複製以上程式碼,接下來我們要將它填入我們網頁的頭文件之中
透過 Hexo Injector 將 gtag.js 埋入網頁
-
原以為 Hexo 沒有提供全域添加頭文件的入口,所以我一直都是用主題提供的功能來埋設第三方程式碼。
- 以我的主題 Butterfly 為例,添加方式是在
~/theme/butterfly/_config.yml裡面的#insert之處。
- 以我的主題 Butterfly 為例,添加方式是在
-
但經過多次非預期的報錯與失效後,才知道其實 Hexo 在某個版本更新之後,自帶了 Injector(注入器)功能。
-
方法是:
-
在 Hexo 根目錄中創建
scripts文件夾,並在底下放一個隨意命名的 js 文件如~/scripts/injector.js -
在這個
injector.js中填入:1
2
3
4
5
6
7
8
9
10
11hexo.extend.injector.register('head_begin', `
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=你的評估ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '你的評估ID');
</script>
`, 'default'); -
填入完畢,可以
hexo g -d部署。
-
確認埋設的格式有沒有跑掉
- 因為 Hexo 渲染過後的內容,三不五時會…… 抽風。所以習慣上會確認一下是否又發作了。
- 查看
~/public/index.html,可以找到剛剛插入的代碼,是不是已經出現在<head>正後方了?嗯,大致沒問題。
開始收集網頁資料
- 完成後,等待約數分鐘(此環節不應超過 30 分鐘),就能看到成功提示:

本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 Hi 我劉昕!
評論
