替 Hexo 網頁進行 SEO
背景知識
- SEO 就是搜尋引擎優化。(Search Engine Optimization)
- 搜尋引擎會自己上網抓網頁資料,但什麼時候會抓到你的網站?天曉得。
- 故,若我們想快點讓搜尋引擎找得到自己,主動提交資料就是一個解方。
- 那市面上那麼多搜尋引擎,不就都要提交嗎?理論上,是這樣沒錯,但此處先以 google 作為示範。
- 而我們要提交出去的檔案稱為「網站地圖」(Sitemap),其格式通常採用 .txt 或是 .xml。
- 那這個網站地圖該怎麼製作呢?這個好辦,吃我的開源的力量啦!此處我們選擇 hexo-generator-sitemap 來幫忙。
安裝 hexo-generator-sitemap
-
在 hexo 資料夾環境中:
npm install hexo-generator-sitemap --save -
接著就可以直接渲染並部署了:
hexo g -d -
可以觀察到,此時 public 資料夾中,多了
sitemap.txt跟sitemap.xml。 -
如果想要自定義其生成位置,只需要在 hexo 的
_config.yml中自行添加即可:1
2
3
4sitemap:
path:
- sitemap.xml
- sitemap.txt -
部署後,就可以在
https://你的網頁/sitemap.xml看到你的 sitemap 了。
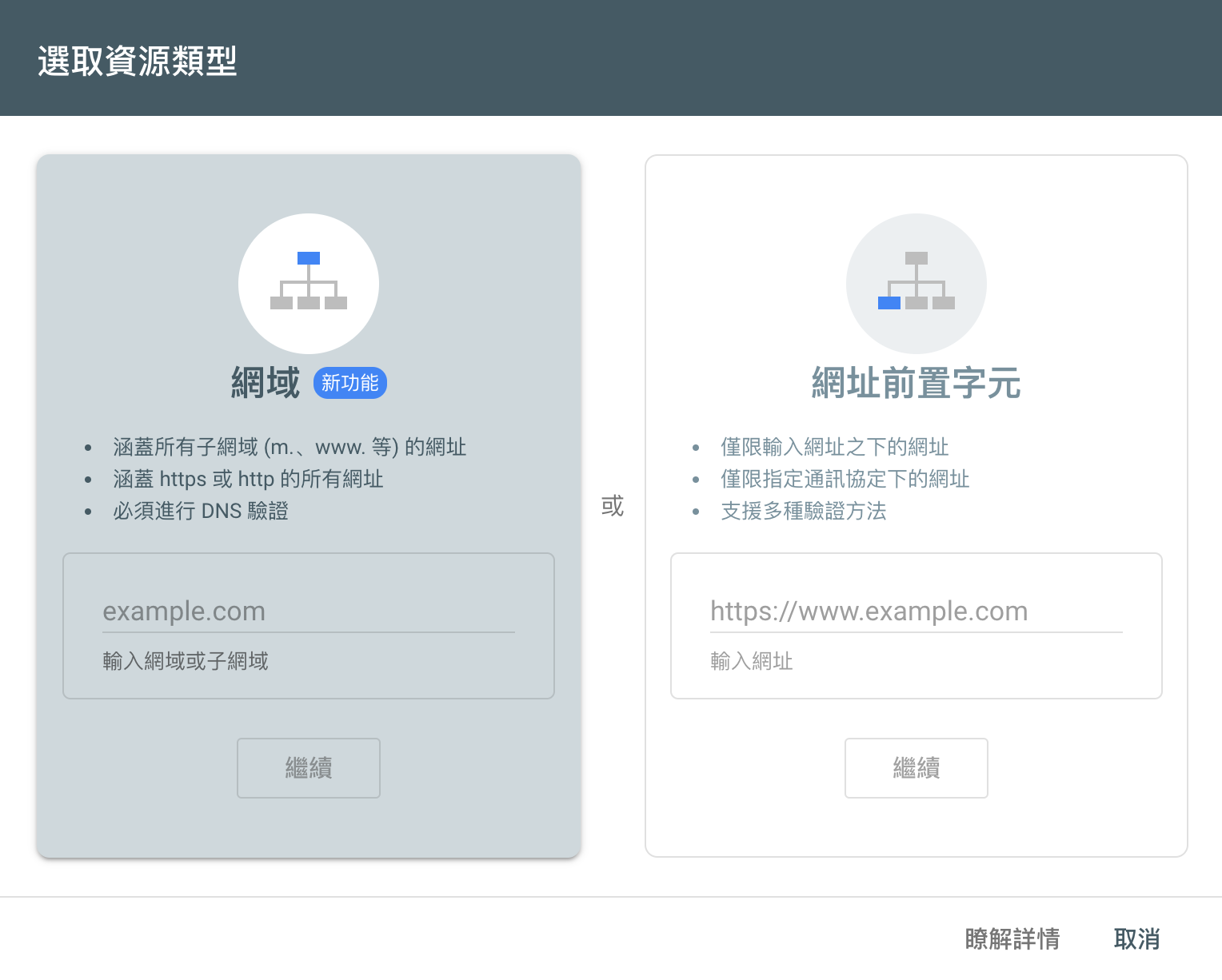
在 google search console 中新增資源
-
比較方便的做法是選擇網址前置字元即可:

-
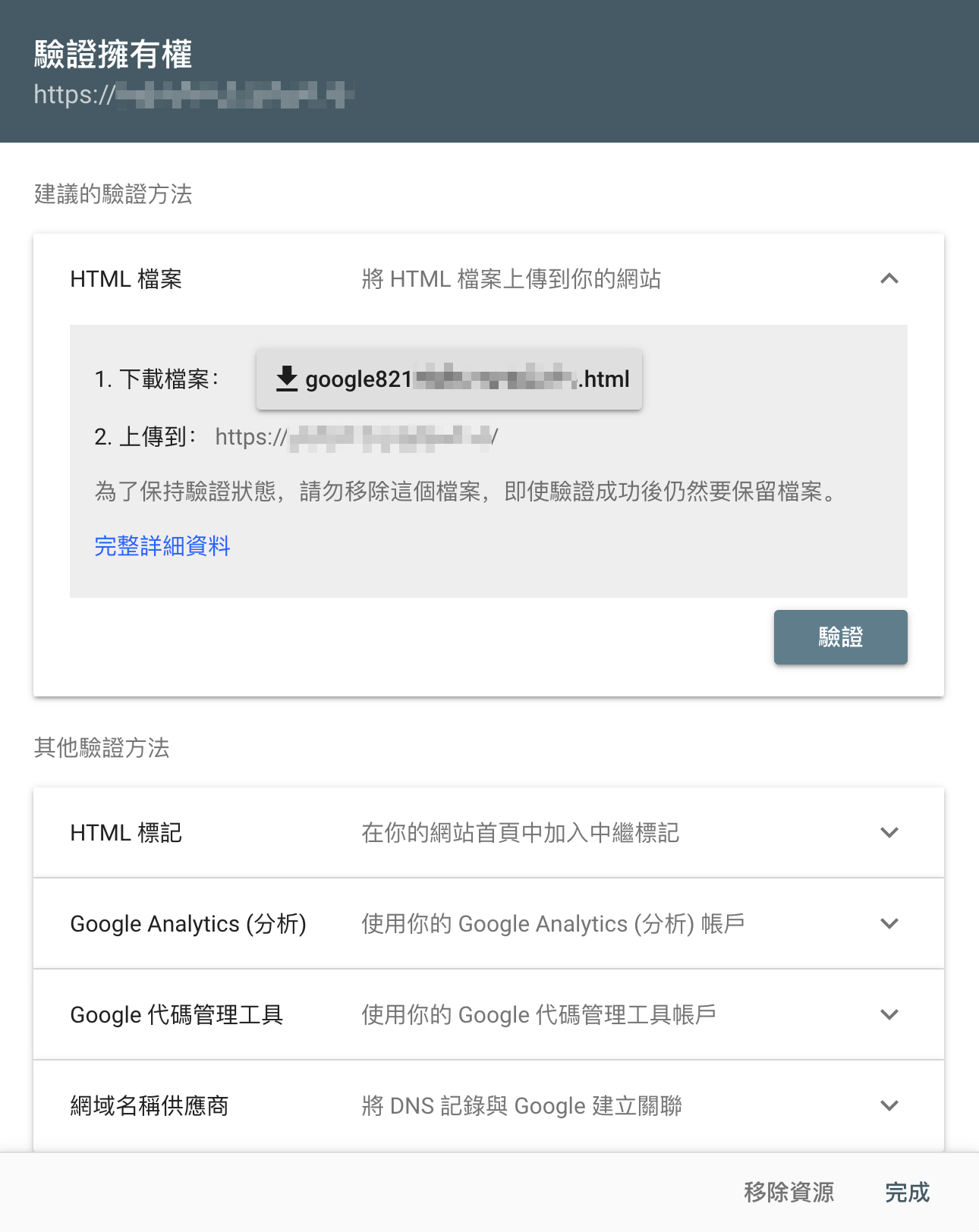
輸入網址後,將要求驗證這個網頁是你在管理,而不是隨便拿人家的:

-
接著,將上述下載下來的 html 檔案,放到
hexo根目錄/source/之中。 -
而為了不要讓 hexo 渲染(參閱 Hexo 架設之疑難雜症小筆記),這個 html 檔案必須在最前頭加上:
1
2
3---
layout: false
--- -
添加後,使用
hexo g -d部署。 -
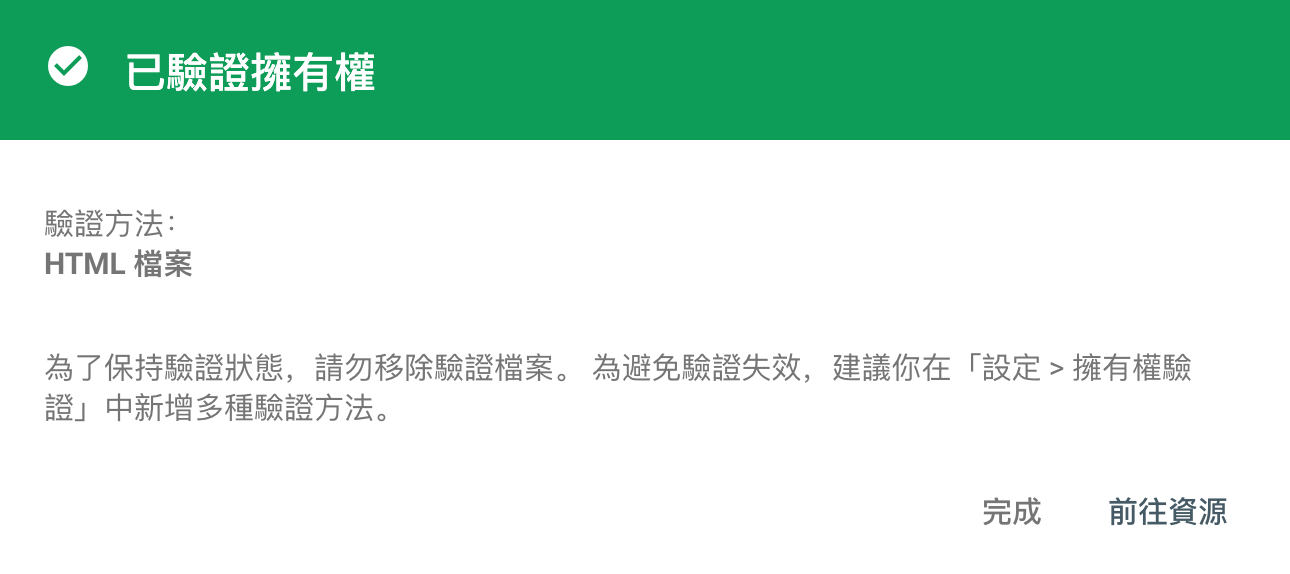
等待部署生效後,回去驗證,可看到驗證成功訊息:

提交 sitemap 到 google search console
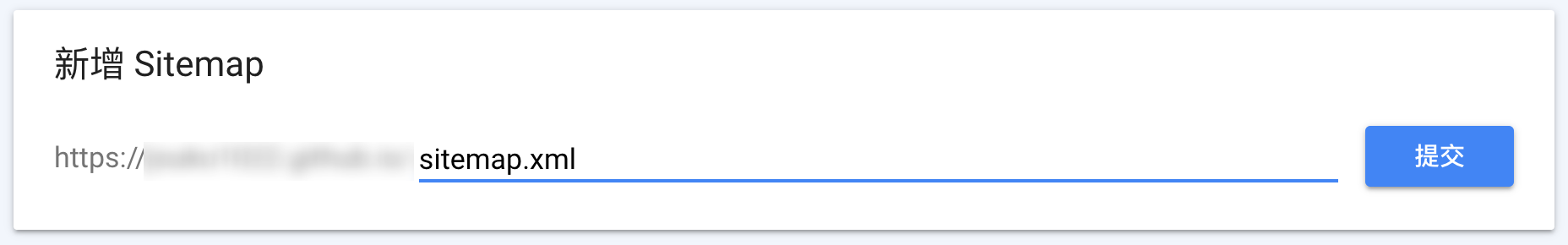
- 驗證後,就可以在「索引 > Sitemap」中,新增 sitemap:

- 提交完成後顯示提示:

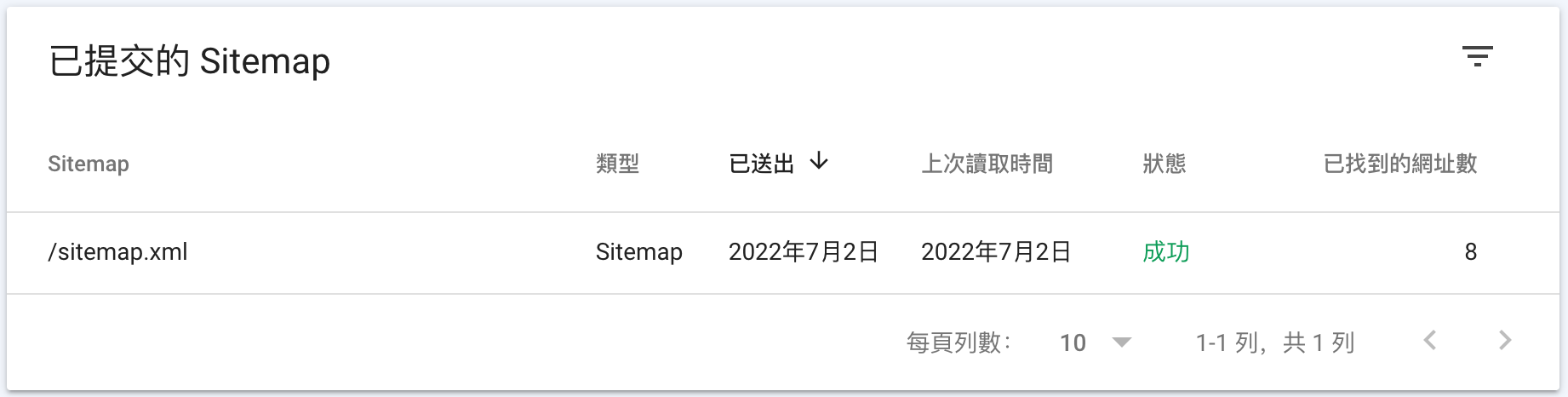
- 完成:

本部落格所有文章除特別聲明外,均採用 CC BY-NC-SA 4.0 許可協議。轉載請註明來自 Hi 我劉昕!
評論
