1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
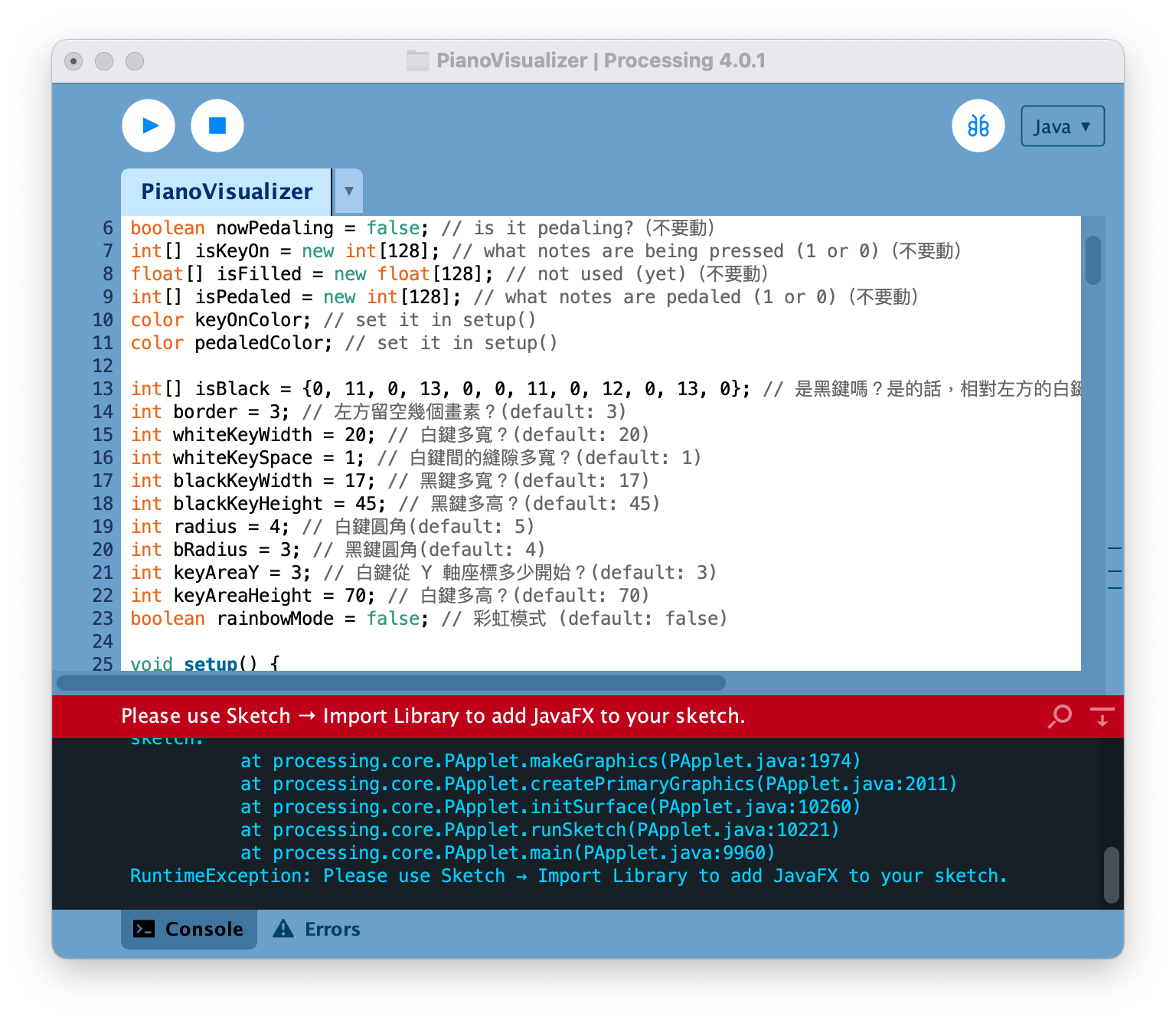
| import processing.javafx.*;
import themidibus.*;
MidiBus myBus;
boolean nowPedaling = false;
int[] isKeyOn = new int[128];
float[] isFilled = new float[128];
int[] isPedaled = new int[128];
color keyOnColor;
color pedaledColor;
int[] isBlack = {0, 11, 0, 13, 0, 0, 11, 0, 12, 0, 13, 0};
int border = 3;
int whiteKeyWidth = 20;
int whiteKeySpace = 1;
int blackKeyWidth = 17;
int blackKeyHeight = 45;
int radius = 4;
int bRadius = 3;
int keyAreaY = 3;
int keyAreaHeight = 70;
boolean rainbowMode = false;
void setup() {
int winWidth = (whiteKeyWidth+whiteKeySpace)*52 + (border*2);
int winHeight = keyAreaHeight + (keyAreaY*2);
println("Recommended window size: ", winWidth, winHeight);
size(1098, 76, FX2D);
colorMode(HSB, 360, 100, 100, 100);
keyOnColor = color(230, 65, 100, 99);
pedaledColor = color(230, 50, 50, 90);
smooth(2);
frameRate(60);
initKeys();
MidiBus.list();
myBus = new MidiBus(this, 2, -1);
}
void draw() {
background(0, 0, 0, 0);
drawWhiteKeys();
drawBlackKeys();
}
void initKeys() {
for (int i = 0; i<128; i++) {
isKeyOn[i] = 0;
isFilled[i] = 0.0;
isPedaled[i] = 0;
}
}
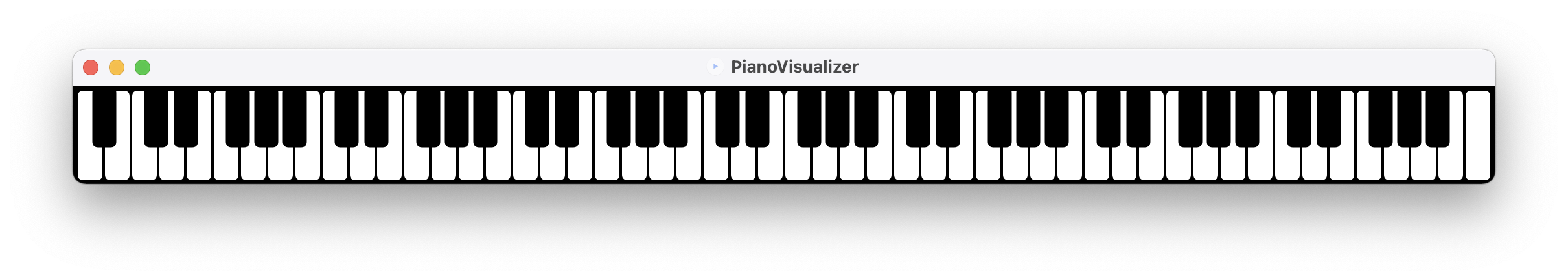
void drawWhiteKeys() {
int wIndex = 0;
stroke(0, 0, 0);
strokeWeight(1);
for (int i = 21; i < 109; i++) {
if (isBlack[i % 12] == 0) {
if (isKeyOn[i] == 1 && !rainbowMode) {
fill(keyOnColor);
} else if (isKeyOn[i] == 1 && rainbowMode) {
fill(map(i, 21, 108, 0, 1080)%360, 100, 100, 100);
} else if (isPedaled[i] == 1 && !rainbowMode) {
fill(pedaledColor);
} else if (isPedaled[i] == 1 && rainbowMode) {
fill(map(i, 21, 108, 0, 1080)%360, 100, 70, 100);
} else {
fill(0, 0, 100);
}
int thisX = border + wIndex*(whiteKeyWidth+whiteKeySpace);
rect(thisX, keyAreaY, whiteKeyWidth, keyAreaHeight, radius);
wIndex++;
}
}
}
void drawBlackKeys() {
int wIndex = 0;
stroke(0, 0, 0);
strokeWeight(1.5);
for (int i = 21; i < 109; i++) {
if (isBlack[i % 12] == 0) {
wIndex++;
}
if (isBlack[i % 12] > 0) {
if (isKeyOn[i] == 1 && !rainbowMode) {
fill(keyOnColor);
} else if (isKeyOn[i] == 1 && rainbowMode) {
fill(map(i, 21, 108, 0, 1080)%360, 100, 100, 100);
} else if (isPedaled[i] == 1 && !rainbowMode) {
fill(pedaledColor);
} else if (isPedaled[i] == 1 && rainbowMode) {
fill(map(i, 21, 108, 0, 1080)%360, 100, 70, 100);
} else {
fill(0, 0, 0);
}
int thisX = border + (wIndex-1)*(whiteKeyWidth+whiteKeySpace) + isBlack[i % 12];
rect(thisX, keyAreaY-1, blackKeyWidth, blackKeyHeight, bRadius);
}
}
}
void noteOn(int channel, int pitch, int velocity) {
isKeyOn[pitch] = 1;
isFilled[pitch] = 100;
if (nowPedaling) {
isPedaled[pitch] = 1;
}
}
void noteOff(int channel, int pitch, int velocity) {
isKeyOn[pitch] = 0;
isFilled[pitch] = 0;
}
void controllerChange(int channel, int number, int value) {
if (number == 64 && value >= 64) {
nowPedaling = true;
for (int i = 0; i<128; i++) {
isPedaled[i] = isKeyOn[i];
}
}
if (number == 64 && value < 64) {
nowPedaling = false;
for (int i = 0; i<128; i++) {
isPedaled[i] = 0;
}
}
}
|